
Example: if the font size is 16px, then the line height is 1.5 × 16 = 24px.
Sans serif fonts are those without markings at the end of the letters. Sans serif fonts
are usually
simple in design, which makes them versatile in terms of placement and use.
They go well in the body of
a page or in header text. They can also be used to tame an
otherwise unique-looking website design.
Serif fonts are similar to sans serif fonts in terms of a stable and predictable structure, except
that
they have markings at the end of the letters. Serifs have a long history in typography,
which is why the
style of these typefaces often appears more traditional and sophisticated than
others. In terms of
usage, serif fonts designed for web can be used either in body text or in the
header of a web page.





Use online contrast checkers to ensure that there is proper
contrast between font and background in your
designs to
guarantee accessibility.




Slab serifs are a high contrast, horizontally based type style that is not only very legible, but also
produces well defined lines of text that reinforce the baseline grid. The biggest advantage of slab serifs is
the high contrast between the typeface
and the page, which is created by the minimal contrast between
the typeface and
the serifs.
When it comes to the usage of fonts there are certain aspects that should be taken into consideration. Following these aspects can greatly improve accessibility and readability for the user. Here are a few errors you should avoid when using fonts.
The line height is best calculated together with the font size using em. Since em is a relative measure, it refers to the value of the parent element. 1.5em is the most common line height, it means that this paragraph has a line height of 150% of the current font size.
























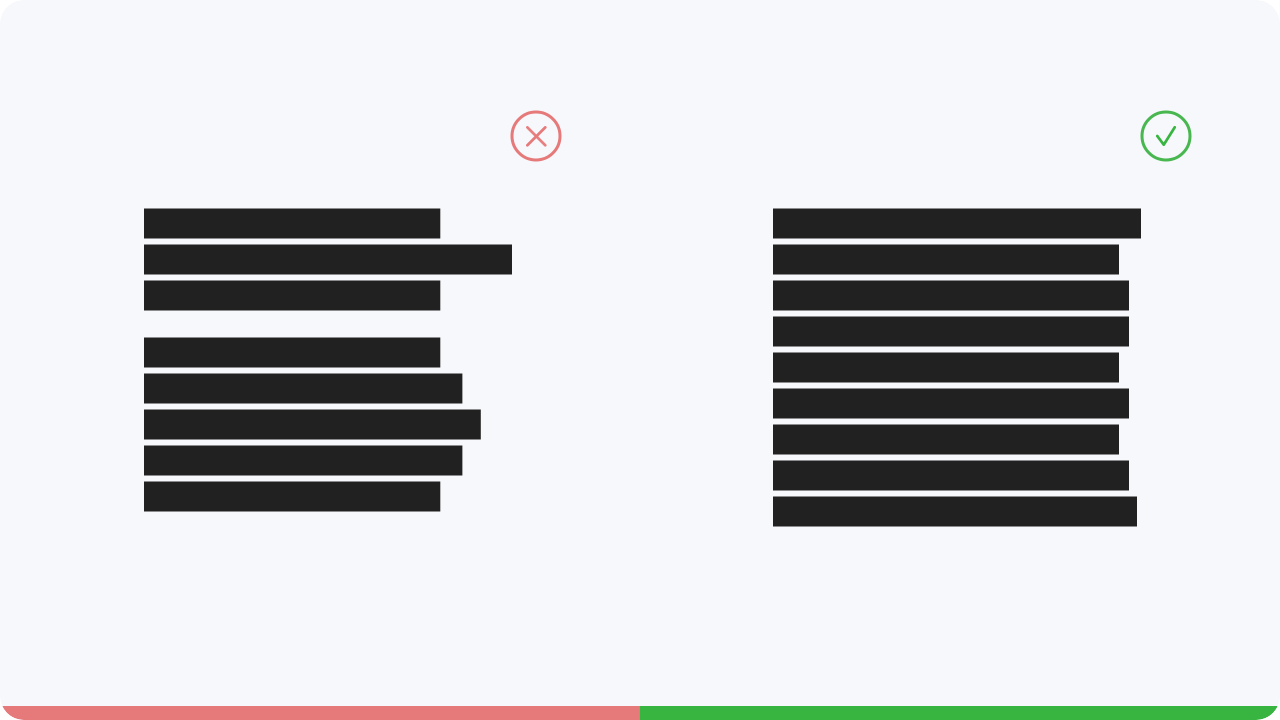
When you align text to the center, you have a rag on both sides of your copy. But with left aligned text, a
rag only exists on the right. This makes the whole layout easier to read.
And when reading centered
type, our eyes have difficulty on picking up where the next line starts. But with left aligned type, our
eyes know where
to jump increasing readability. The same as for center aligned texts applies to right
aligned texts.

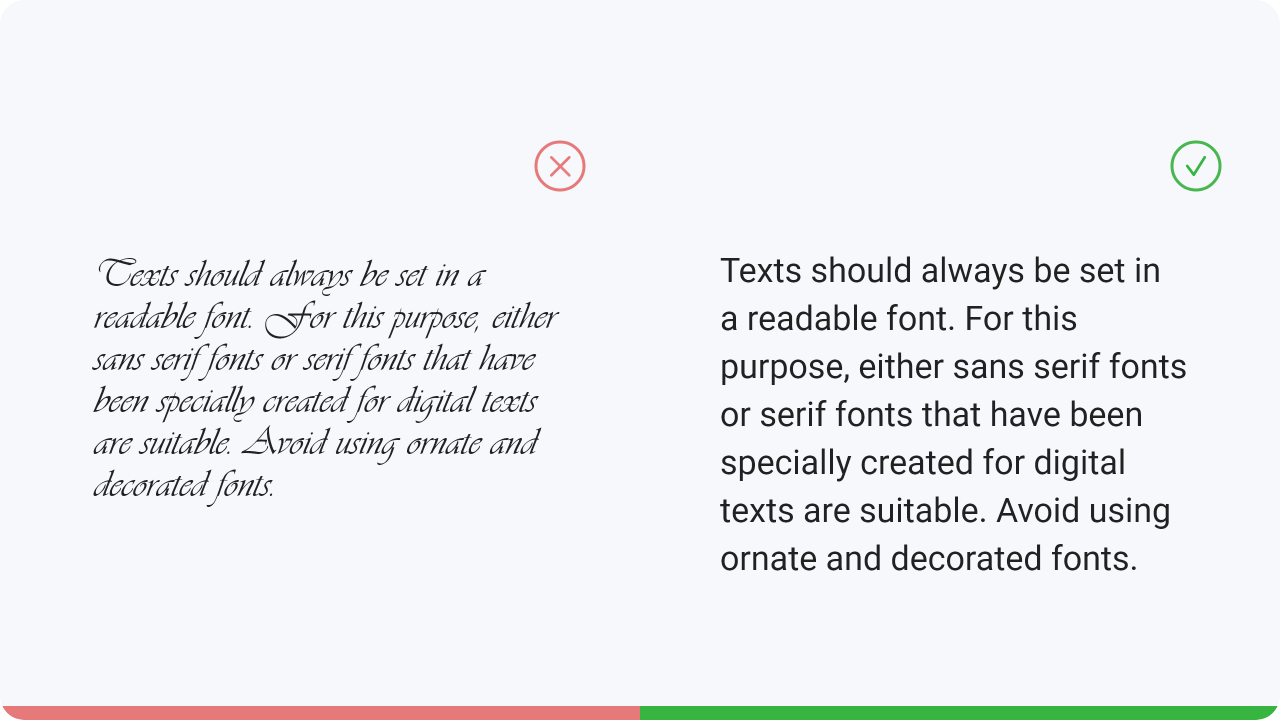
Texts should always be set in a readable font.
Better use sans serif fonts or serif fonts that have
been created for digital texts are suitable. Avoid using ornate and decorated fonts.

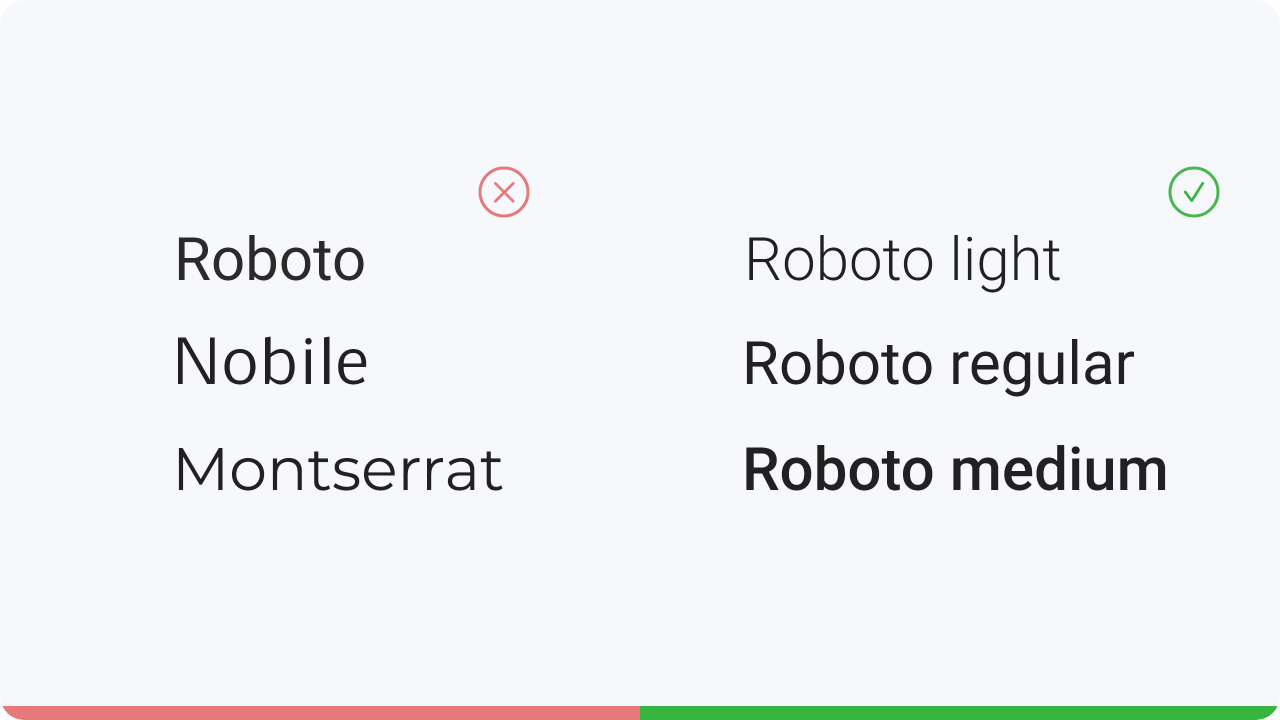
Never mix more than three fonts. If you do, try to use a font from the font family or font superfamily.
Here an example for the font Roboto:

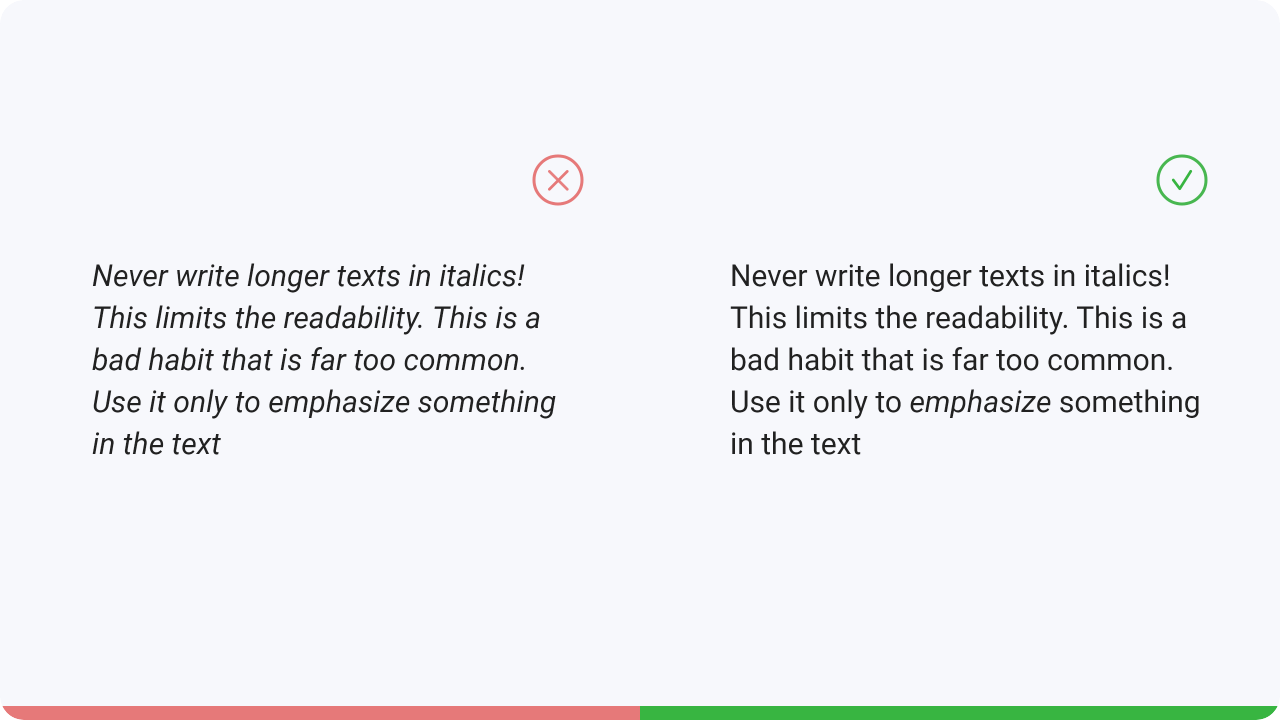
Never write longer texts in italics! This limits the readability. This is a bad habit that is far too common. Use it only to emphasize something in the text

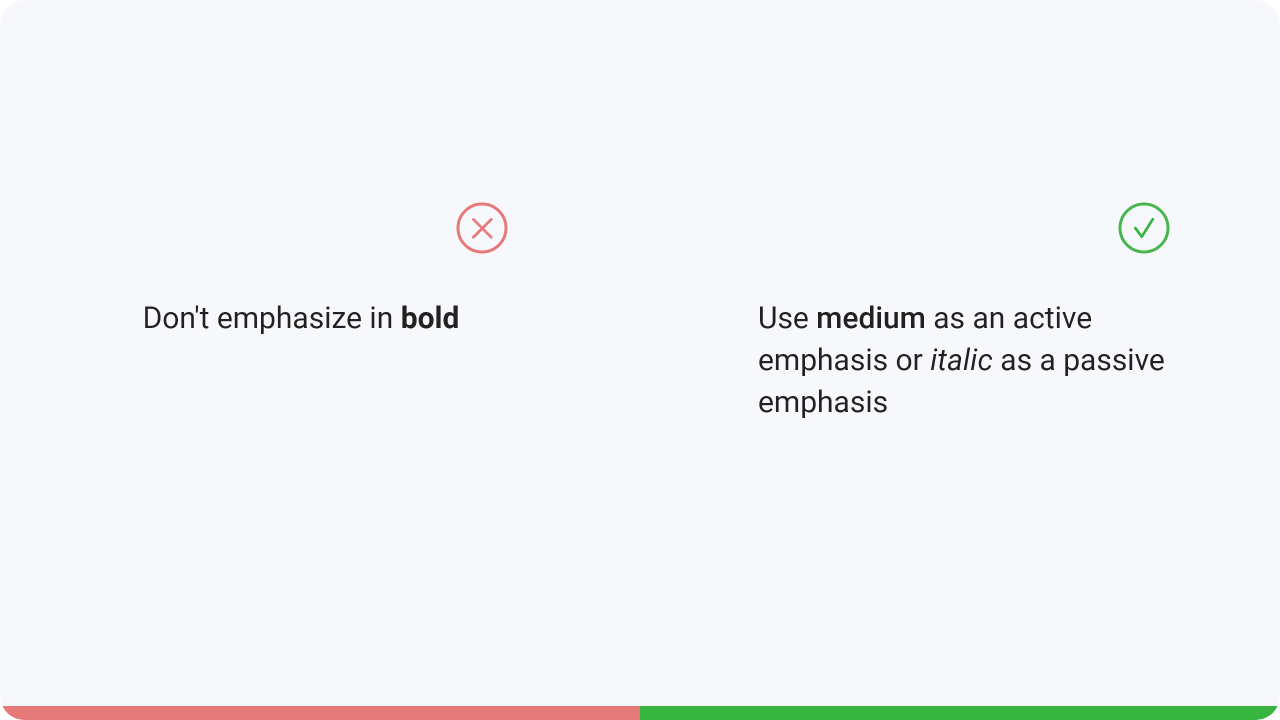
Don’t use bold font style to emphasize words in a text. Depending on whether it is an active emphasis, use
the font style medium, or as a passive emphasis use the font style italic.
Always choose italic or
other font styles from the font menu. Never artificially create them.

Left aligned text is nice, but not very easy to use.
Rounding must be avoided, as well as a variation
between a long then short and again long line.
The text should flutter balanced.

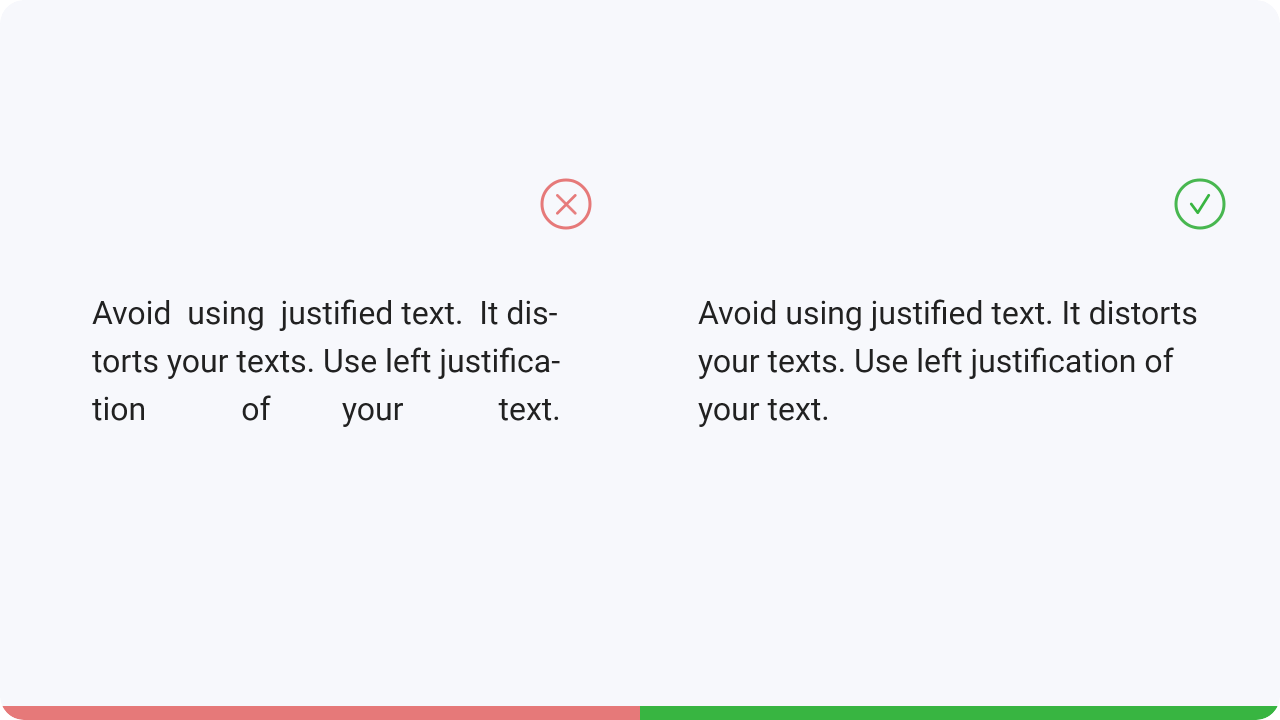
If possible, do not use justified text, as this distorts the word spacing. You must make sure that the line length is long enough, otherwise unsightly holes may appear. It is better to align your text to the left.